
Beter ontwerpen met basisprincipes
Het ontwerpen van websites kent andere mogelijkheden en problemen dan het maken van drukwerk, foto's, schilderijen of 3d-objecten. Allemaal hebben ze echter ook een hoop met elkaar gemeen. Die overeenkomstige elementen vormen de basisprincipes van ontwerpen. Dit is een set van algehele natuurlijke voorkeuren die in de mens zitten ingebakken. Als je met ontwerpen bezig bent, pas je dan ook al automatisch een deel van deze principes toe, maar het kan nooit kwaad om hier af en toe even bewust bij stil te staan.
Elementen
Om te kunnen ontwerpen heb je verschillende elementen nodig. Voorbeelden hiervan zijn: lijnen, vlakken, texturen en witruimte. In het geval van een website komt daar ook tekst bij, en nog veel ingewikkelder: kleuren.
Witruimte
Witruimte is een element waar je misschien niet zo snel bij stilstaat. Maar alles waar niks staat heeft ook een vorm. Het ontstaan ervan is het gevolg van beslissingen over andere vlakken of kleuren. Maar door juist wél heel bewust om te gaan met de witruimte zelf, kan een ontwerp veel beter worden.
Iemand die dat beter kan demonstreren dan ik is John Mcwade, in het filmpje "How to design without graphics"
Balans
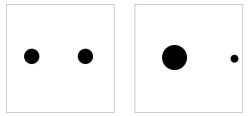
Balans, op papier of op het scherm, heeft te maken met het gevoel van massa, dat we kennen uit de wereld om ons heen. Als twee vlakken even groot en op gelijke afstand van het midden zijn geplaatst is het beeld in balans. Maar als elementen van grootte of plaats gaan veranderen, raakt dit uit balans. Door te spelen met de plaatsing kun je elementen gevoelsmatig weer terug in balans brengen.

Ritme
Ritme in beeld is op verschillende manieren te bereiken. Bijvoorbeeld door letterlijke herhaling, waarbij eenzelfde vorm steeds opnieuw terugkomt. Een andere vorm van ritme is 'flow': een element wordt steeds iets aangepast, waardoor een continue, logische verandering ontstaat.

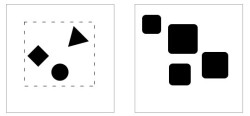
Eenheid
Eenheid is op een hoop verschillende manieren te creëren. Dit is nodig om elementen die anders niet bij elkaar zouden passen, toch bij elkaar te laten horen. Dit kan op verschillende manieren: bijvoorbeeld door ze te omkaderen, ze dezelfde kleur te geven, dezelfde hoekjes, of andere manieren van hetzelfde.

Focus
Als je alle bovenstaande principes volgt, ontstaat er een samenhangend geheel. Dit is echter zo samenhangend dat het voor de toeschouwer onduidelijk wordt waar hij (als eerste) naar moet kijken. Het is gewoon 'een hele hoop …' Door juist één element te benadrukken of eruit te lichten (door één of meerdere van bovenstaande principes juist niet toe te passen op dat element) wordt het oog geleid naar dat punt. Dit zorgt voor duidelijkheid, ofwel 'focus'.

Proporties
Proportie is de verhouding in grootte tussen elementen. Door te spelen met verschillende proporties kun je een andere balans creëren, eenheid scheppen of kun je ervoor zorgen dat dingen meer opvallen.
Kleinere elementen 'verdwijnen' altijd naar de achtergrond, terwijl grote elementen meer 'naar de voren komen'. Ook zijn er verschillende verhoudingen waarvan gebruik gemaakt kan worden (waarvan de meeste toepasbaar zijn bij ontwerpen in het algemeen en een paar ervan bij webdesign in het bijzonder): de ‘Gulden Snede’, een verhouding van 1,618… : 1 of de 'Rule of thirds' kan gebruikt worden om een mooie vlakverdeling te krijgen. Voor websites is er dan ook nog het zogenoemde ‘960 Grid System’, bedacht om web development te stroomlijnen. Dit wordt vaak gebruikt om alle onderdelen mooi op elkaar uit te lijnen.

Tot slot
Het toepassen van alle bovengenoemde principes garandeert niet automatisch een ‘mooi’ ontwerp; door 'verkeerde' combinaties te maken kan het nog steeds een rommeltje worden. Maar… een mooi ontwerp kan wel nóg beter worden door deze principes nog eens langs te lopen.